ウェブサイトを作成したら、そのホームページを世間に伝えるためのネットワークを作成します。世間一般でSEOとして広がっているビジネスモデルにも含まれている初期設定となります。目に見えての即効性はありませんが基本を押さえる大事な作業です
ここではホワイトSEOとして手間はかかるけどかならず後のためになるウェブサイト作成後の関連作業をご紹介します。
Googleのサービス
検索サイトの最大手のGoogleが提供しているサービスはウェブサイト運営の大きな手助けとなってくれます。
Googleアナリティクス
サイトへの流入、流出を細かく分析することができる
最速登録の仕方

Googleアナリティクスへ移動しGoogleアカウントでログイン

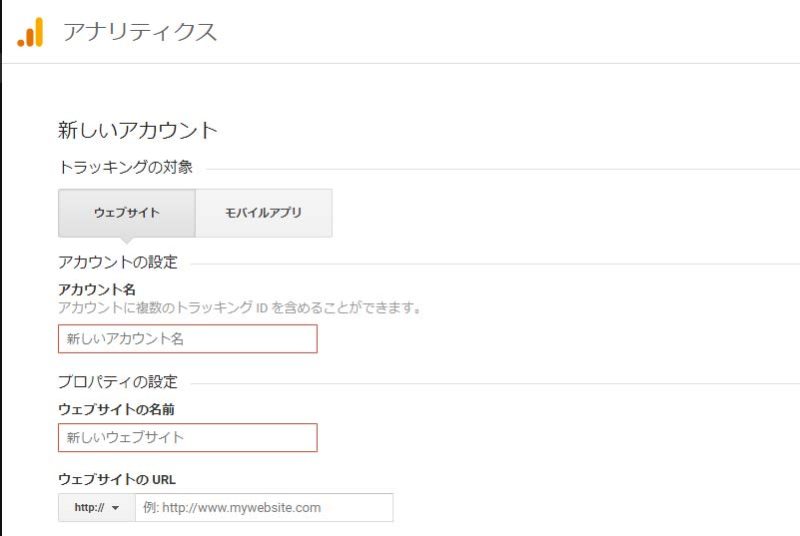
アナリティクスアカウントを作成します。アカウント名は大きいグループ名と考えるとわかりやすいと思います。
その後ウェブサイトの名前とウエブサイトのURL、業種、レポートのタイムゾーンを記入し、下にスクロールするとGoogle とのデータ共有に関してのチェックリストになります。一番下には「トラッキングIDを取得」ボタンがあるのでクリックをします。
以上でアナリティクスの準備が完了しました。トラッキングIDは次のタグマネージャーで使用します。
Googleタグマネージャー
Googleサービスとサイトを連携するためのカスタマイズを一つにまとめることができる。またトリガーを使った応用的な使い方も可能です。
最速登録の仕方
利用規約を読みログイン
Google タグ マネージャーアカウントの作成

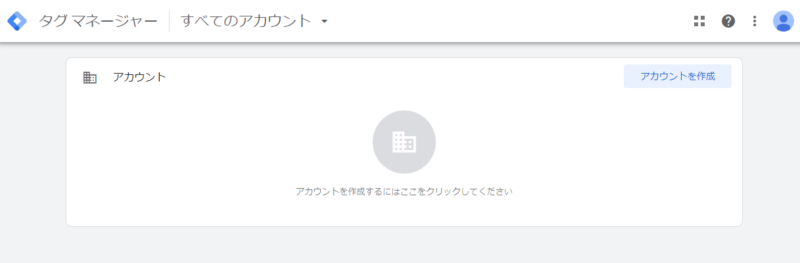
アカウントを作成をクリック

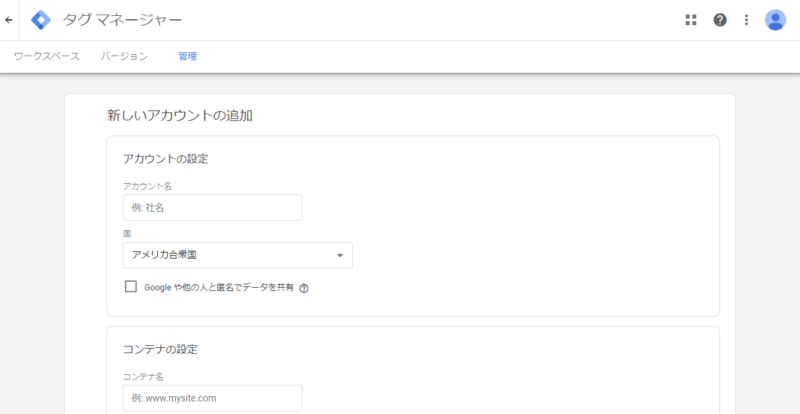
アカウントの設定の「アカウント名」と、コンテナの設定の「コンテナ名」はサイトURLからhttpなどをとったドメインのみで登録
Google タグ マネージャー利用規約を読み同意

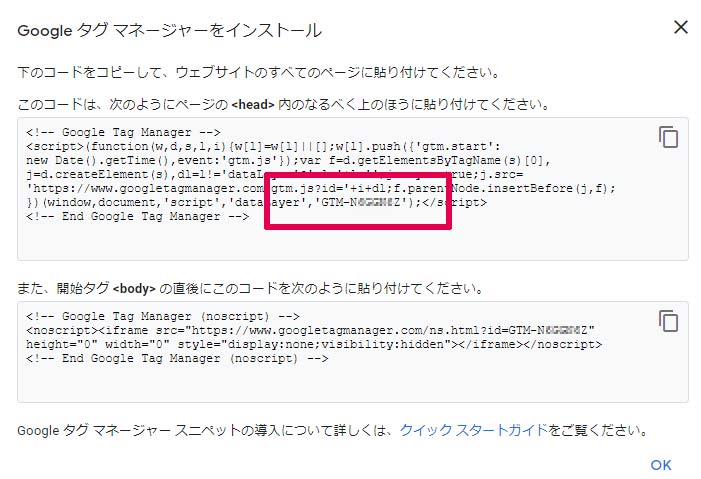
タグマネージャーのコードが表示されるのでサイトに埋め込みます。これでアカウントの作成は完了しました。

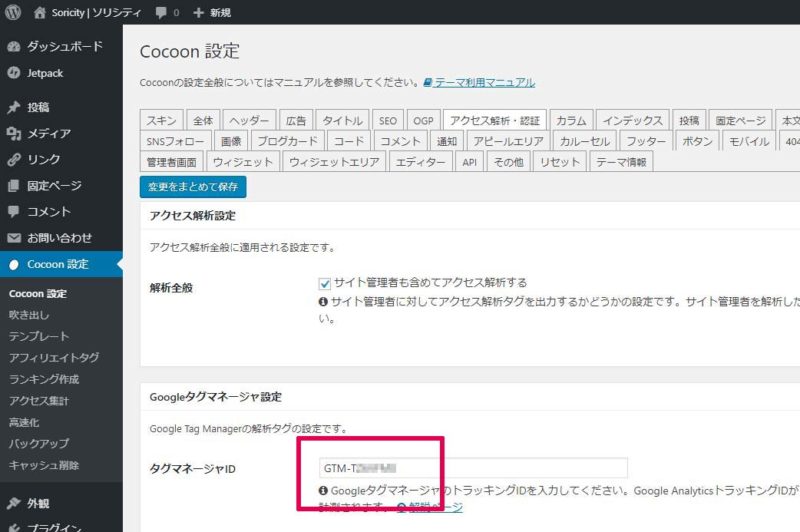
Cocoonに埋め込む際には「Cocoon設定」→「アカウント解析・認証」→「Googleタグマネージャ設定」→「タグマネージャID」の欄に、タグマネージャーから発行されたコードの、GTM‐から始まり7桁の英数字までを貼り付けます。
Google タグ マネージャー新しいタグの作成

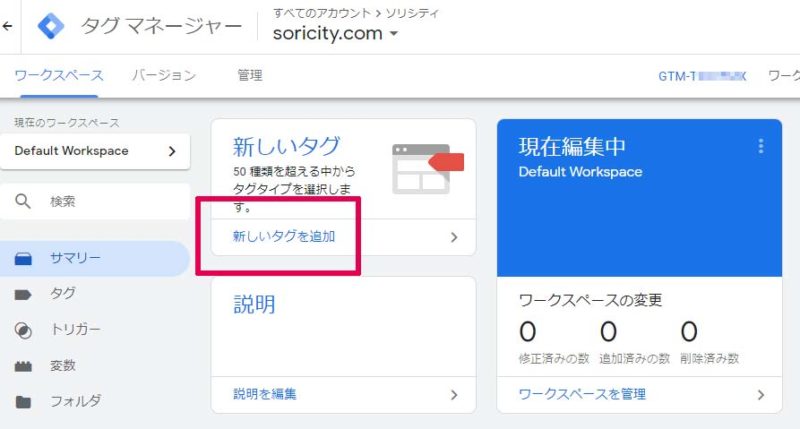
「新しいタグを追加」をクリックします。

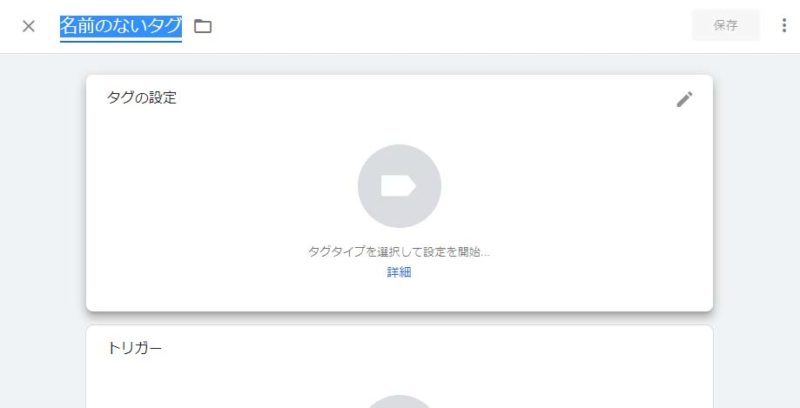
名前のないタグと書かれているところにGoogleアナリティクスと記入します。
「タグの設定」をクリックします。

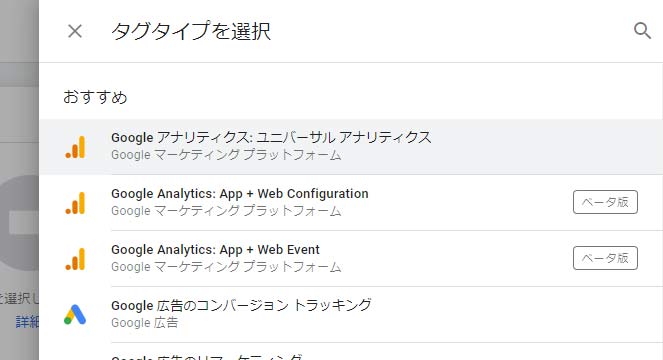
右側からスライドイン表示されたところから、「Googleアナリティクス:ユニバーサルアナリティクス」をクリックします。

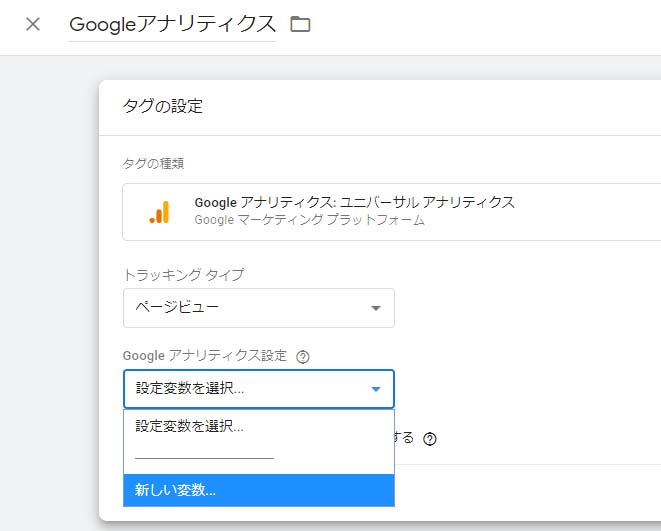
トラッキングタイプは「ページビュー」のままでよいので次の「Googleアナリティクス設定」をクリックしてプルダウンを表示させて、「新しい変数」を選択します。

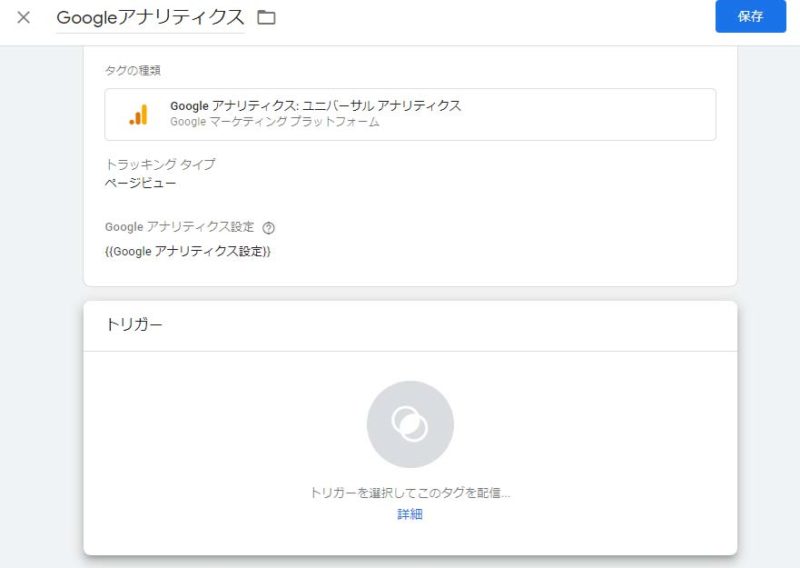
再度、右からスライドイン表示がされて「トラッキングID」の入力画面が表示されます。名前を書き忘れると候補としてGoogleアナリティクス設定と出てきましたので、そのままOKとしました。こちらでタグの設定が完了です。続いてトリガーの設定をします。


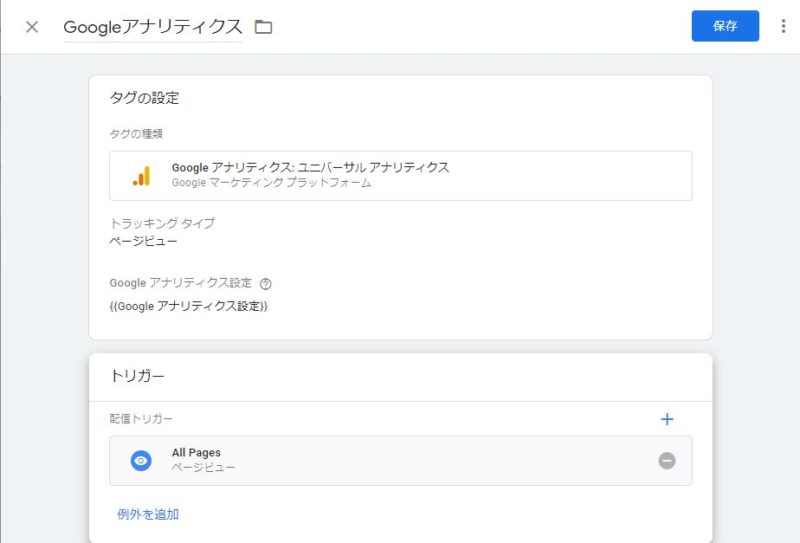
トリガーをクリックすると右からのスライドインがあり「All Pages」の選択ができます。

これで新しいタグの追加が完了しましたので、右上にある保存をクリックしてください。
コンテナの公開
GoogleタグマネージャーでGoogleアナリティクスを使用する準備が整いました。プレビューをして登録したウェブサイトを確認すると問題がないかの表示が確認できます。
異常が確認されなければプレビュー表示を終了して、実際に「公開」をクリックしてください。

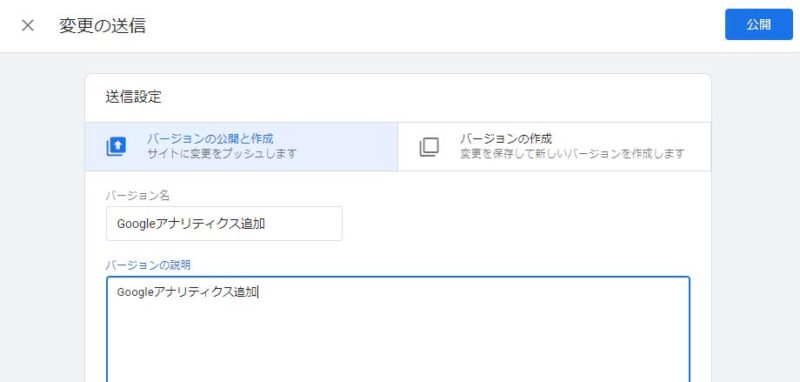
「送信設定」として「バージョン名」と「バージョンの説明」が記入できるようになりますので、自分がわかりやすい名前と説明を記入してください。
お疲れ様です、「公開」をクリックしてGoogleタグマネージャーを使用してGoogleアナリティクスをサイトに埋め込む作業の完了となります 。
Google Search Console
Google検索から見たサイトの状況を確認することができます
最速登録の仕方

「今すぐ開始」をクリック

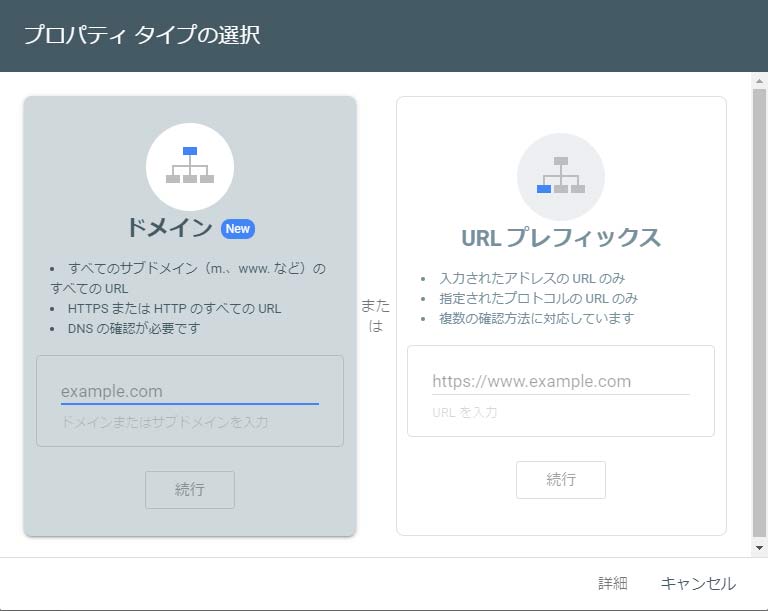
ドメインのDNSなどに詳しい方は左のドメインから、そうでない方は右のURLプレフィックスを使います。今回は簡単なURLプレフィックスを選択し、目的のウェブサイトURLをコピーペーストします。

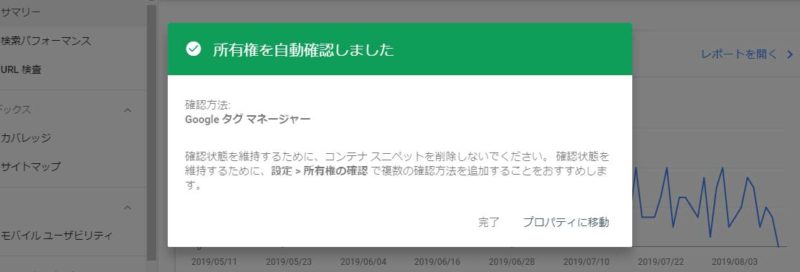
Googleタグマネージャーのコードが上手くサイトに埋め込まれていればサイトの所有者確認が自動的に終わります。
サイトマップの登録
サイトの登録は完了しましたのでサイトマップを登録しておきましょう。

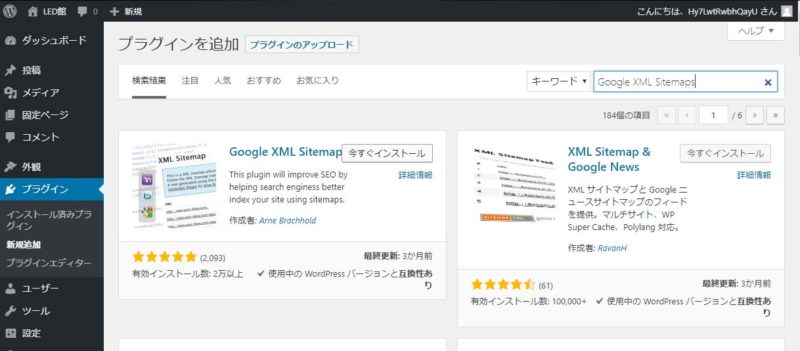
WordPressを使用している方はここで一旦、WordPressの管理画面に移動し「プラグイン」→「新規追加」と進み、「Google XML Sitemaps」で検索をしてプラグインの追加と有効化をしておきます。
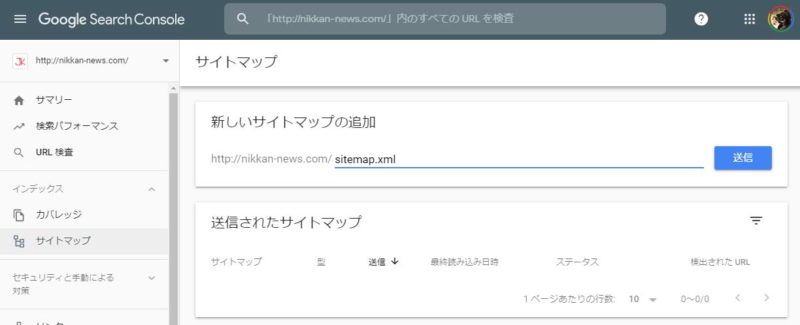
Google Search Consoleに戻り、左側から「インデックス」内の「サイトマップ」をクリック

「新しいサイトマップの追加」のURLの続きに「sitemap/xml」と記入して送信をします。
以上でGoogle Search Consoleを使用する準備が整いました。
SNS関連
TwitterとFacebookが現在の最大手と言って問題ないのでそちらは押さえておきましょう。
Twitterへの登録
SNS最大手のひとつ、匿名でアカウントを作成することが可能なため、気軽に発言がされる。Twitterアカウントを作成してウェブサイトのURLを登録しておきます。
Facebookへの登録とページ作成
SNS最大手のひとつ、実名で行われるため人に紹介したくなる記事が拡散される。
Facebookアカウントを作成すると個人になりますので、サイト用にFacebookページを作成してウェブサイトのURLを登録しておきます。
実店舗があるならGoogleMapへの登録
サテライトブログ
個性を強くしたサテライトブログを作成して、Mainサイトでは掲載に至らなかった投稿を、紹介することで、相乗効果となるブログ。
投稿が蓄えられるまでは後回しでも問題はないが文字通り衛星としての使い方でアクセスの流入元として使える。
ライブドアブログとアメーバブログ
ブログを作成して投稿をして、メインサイトの関連する記事の紹介をします。
サイト表示を高速化して評価をUp
サイト表示高速化は、自分でできる効果的なSEO対策です。できることはそつなくこなしておくことが大事です。
プラグインが読み込むJSやcssを管理する
プラグインを使用するとそのプラグイン固有のスクリプトファイルやcssファイルを読み込むことになります。ただ必要のない時も読み込んでることがあるのでコントロールをしましょう。
読み込まれなくするためのアクションフックはこちらです。function.phpの編集が必要になります。
画像のサイズと軽量化への配慮
使用しているテーマに合わせて画像を作成して、軽量化をおこなってアップロードをします。
軽量化に使用できるオンラインサービス
Compressor.ioはGIFファイルも対応できるのが素晴らしい。感謝

パンダが目印のtinypng、複数ファイルをまとめて行うことが可能


