引用(blockquote)をHTML5になってから、あらためて勉強したのでこちらに書きます。
HTML5になってblockquoteの中にfotterタグと<cite>タグを使用して、引用元のリンクをつけて全体がきれいにまとまるようになりました。今までモヤモヤとしていたものがすっきりして気持ちがいいです。
blockquoteのお作法
- blockquote内でpタグをつける
citeタグはblockquoteの外に置いても構わない- 見出しを付けることができる
- 見出しは外のアウトラインと関係なくつけられる
blockquoteと同じような引用で使えるものとして<q>タグがありますが、段落の時はblockquoteを使い、短い文章には<q>タグを使います。
blockquoteカスタマイズ用CSS
「Cocoon」でのblocckquoteを使った引用があまりにシンプルだったので、css3でおしゃれカスタマイズをしました。
デザインはサルワカさんを参考にさせていただいて「Cocoon」で調整をしています
CSSで作る!魅力的な引用デザインのサンプル30(blockquote) – サルワカ | サルでも分かる図解説明マガジン
今回、カスタマイズしたblockquoteでは「Font Awesome」を使用しないように変更しました。
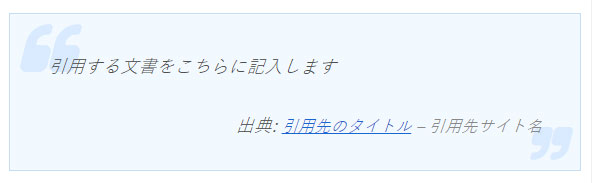
インパクトのあるblockquote
一つ目はblockquoteのマークであるダブルクォーテーションが大きく印象的です。

こちらがcssです
こちらが元となっているsassです
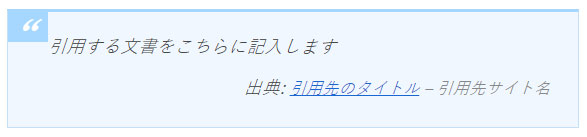
ハッキリとした印象を与えるblockquote
もう一つはハッキリとblockquoteであることを最初に伝えています。

こちらがcssです
こちらが元となっているsassです


