WordPressテーマCocoonを使わせていただいてますが、ヘッダーの見た目をよくするために簡易カルーセルを人気記事で設置したので紹介します。
人気記事をヘッダーとメインコンテンツの間に並べるてデザインをCSSで調整するためのTipsです。
人気記事ウィジェットを設置
ウィジェットにコンテンツ上部(メインカラムとサイドバー上部のエリア)がありましたので、そちらに人気記事ウィジェットを設置しました。

Cocoonの人気記事ウィジェットを設置して、記事数を4、表示タイプを「タイトルを重ねた大きなサムネイル」に設定をしています。
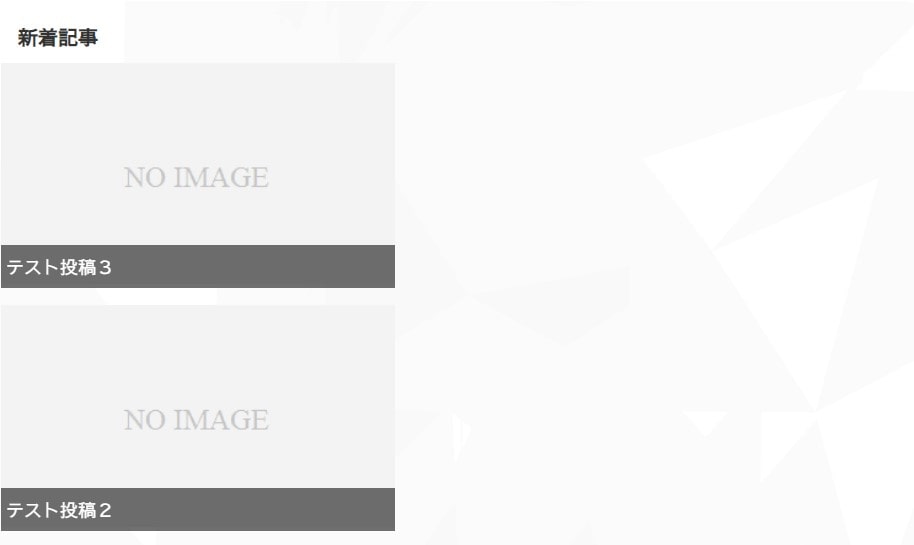
ウィジェットを設置した結果

縦並びとなっていたのでcssで調整していきます。
cssでのデザイン
Flexboxでの配置
Flexboxのdisplay:flex;を親要素に利用して、その下の子要素を横並びに変更します。
justify-content: center;は子要素の中央寄せですがおまじない的に入れておきました。
.widget-entry-cards.no-icon.cf.not-default.large-thumb-on {
display: flex;
justify-content: center;
}
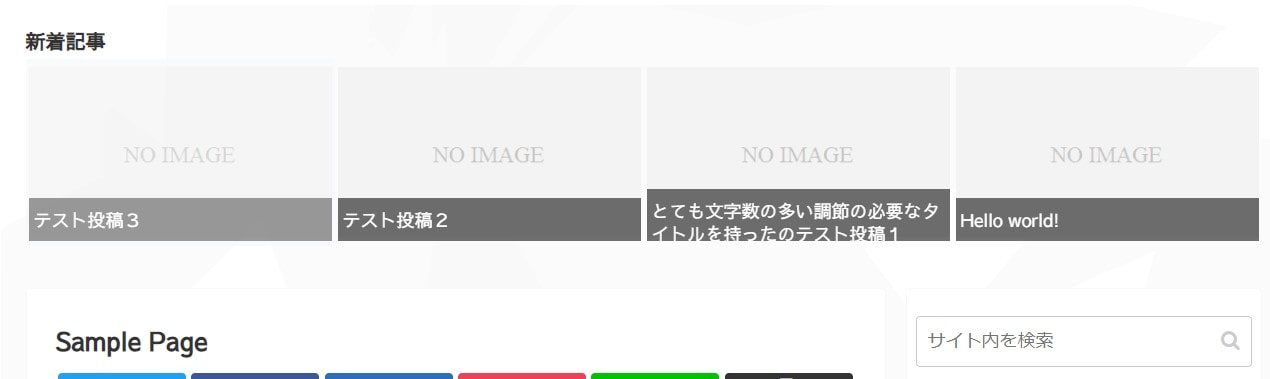
cssを適用した結果

縦並びを横並びに変更しました。
タイトルの調節
タイトルにある程度の文字数があるとかぶさった形で隠れてしまっていますので、編集を行います。
文字サイズの変更と太さの変更、text-overflowではみ出した場合の…(三点)表示、white-space: nowrap;で折り返しを禁止することとしました。
.widget-entry-card-title.card-title {
font-weight: bold;
font-size: 13px;
text-overflow: ellipsis;
white-space: nowrap;
}
cssを適用した結果

スッキリと表示されるようになりました。
レスポンシブデザイン
画面のサイズがモバイルサイズとなったときに、横並びでは画像や文字が小さくなりすぎますので、メディアクエリーを使って調節をします。
変更する画面サイズを768pxとして、文字サイズの調節とFlexboxに折り返しの設定と4個の記事を2×2にするためのwidth:50%を追加しています。
/*768px以下*/
@media screen and (max-width: 768px){
/*必要ならばここにコードを書く*/
.widget-entry-card-title.card-title {
font-size: 12px;
}
.widget-entry-cards.no-icon.cf.not-default.large-thumb-on {
flex-wrap: wrap;
}
.widget-entry-cards.not-default .a-wrap {
width: 50%;
}
}
メディアクエリーの調節結果

今回はこちらを適用したサイトをデモとして置いておきます。


