Advanced Custom Fieldsで住所欄を作り、住所を打ち込む。その住所を自動的にgoogleMapに変換してwebサイトに表示をする。自動化のためのTipsをこちらに記入します
googleMap 表示確認
今回の肝となるGoogleMap表示のためのTipsはこちらを参考にさせて頂いております。
API
GoogleMapAPIはおそらく必要になるのでこちらで取得をします
JavaScriptをアップロード
JavaScriptとしてscriptで囲んでHTMLに入れるかテキストエディタにコピーして.jsファイルとして読み込みます。
scriptで囲んでHTMLに挿入する場合は下記を囲んで使用
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('sample'), { // #sampleに地図を埋め込む
center: { // 地図の中心を指定
lat: 35.170915, // 緯度
lng: 136.881537 // 経度
},
zoom: 16 // 地図のズームを指定
});
}
もしくはテキストエディタにコピーしたものを.jsの拡張子で保存、ドメイン直下にjsフォルダを作成して、その中に保存した.jsファイルをアップロードした場合の読み込み文
HTML編集で呼び出しと表示
HTMLに下記を挿入して
GoogleAPIを呼び出し
ここまでの工程で最低限のMAPの表示が成功していると思います。

地図にマーカーを立てる
var map;
var marker;
var center = {
lat: 35.170915, // 緯度
lng: 136.881537 // 経度
};
function initMap() {
map = new google.maps.Map(document.getElementById('sample'), { // #sampleに地図を埋め込む
center: center, // 地図の中心を指定
zoom: 16 // 地図のズームを指定
});
marker = new google.maps.Marker({ // マーカーの追加
position: center, // マーカーを立てる位置を指定
map: map // マーカーを立てる地図を指定
});
}
マップの中心にマーカーを立てるためのJavaScript

吹き出しの追加
var map;
var marker;
var infoWindow;
var center = {
lat: 35.170915, // 緯度
lng: 136.881537 // 経度
};
function initMap() {
map = new google.maps.Map(document.getElementById('sample'), { // #sampleに地図を埋め込む
center: center, // 地図の中心を指定
zoom: 16 // 地図のズームを指定
});
marker = new google.maps.Marker({ // マーカーの追加
position: center, // マーカーを立てる位置を指定
map: map // マーカーを立てる地図を指定
});
infoWindow = new google.maps.InfoWindow({ // 吹き出しの追加
content: '名古屋駅' // 吹き出しに表示する内容
});
marker.addListener('click', function() { // マーカーをクリックしたとき
infoWindow.open(map, marker); // 吹き出しの表示
});
}
中心に追加されたマーカーをクリックすると、指定していた文章が入ります。

住所からマップを表示
ジオコーティングが動作するかの確認
こちらのjsファイルで確認するとコンソールに成功したかが出る
var geocoder;
function initMap() {
geocoder = new google.maps.Geocoder();
geocoder.geocode({
'address': '愛知県名古屋市中村区名駅1丁目1−4' // 名古屋駅
}, function(results, status) { // 結果
if (status === google.maps.GeocoderStatus.OK) { // ステータスがOKの場合
console.group('Success');
console.log(results);
console.log(status);
} else { // 失敗した場合
console.group('Error');
console.log(results);
console.log(status);
}
});
}

調べた結果から地図を表示
var map;
var marker;
var geocoder;
function initMap() {
geocoder = new google.maps.Geocoder();
geocoder.geocode({
'address': '愛知県名古屋市中村区名駅1丁目1−4' // 名古屋駅
}, function(results, status) { // 結果
if (status === google.maps.GeocoderStatus.OK) { // ステータスがOKの場合
map = new google.maps.Map(document.getElementById('sample'), {
center: results[0].geometry.location, // 地図の中心を指定
zoom: 16 // 地図のズームを指定
});
marker = new google.maps.Marker({
position: results[0].geometry.location, // マーカーを立てる位置を指定
map: map // マーカーを立てる地図を指定
});
} else { // 失敗した場合
alert(status);
}
});
}

JavaScriptを埋め込みに変更
phpファイルで呼び出しを行っていたファイルを直接スクリプト文にして埋め込み、記入された住所がphp文で呼び出されて地図を表示するように変更。
今回は8行目と21行目、カスタムフィールドから住所で地図を表示して、ピンをクリックすると店名が表示されるようになっています。
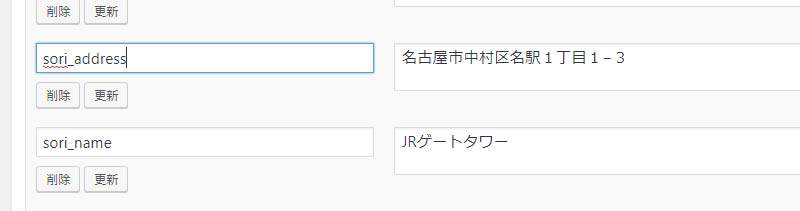
今回はカスタムフィールドで代用して記入した内容

住所を「sori_address」吹き出しを名称を「sori_name」としてカスタムフィールへ登録して、テンプレート タグ「post_custom()」で呼び出して表示しています。

Advanced Custom Fieldsでも同様に表示が可能との確認も取れました。これにより顧客ユーザーに住所を登録してもらえばページでの地図表示が自動で可能となるなど、使い勝手のよい機能で学ぶ価値のあるものと感じました。


