このサイトでは現在、バズ部様が配布してくださっている「Xeory Extension」を使用しています。
こちらではソリシティで行っているカスタムを投稿していき、なにがしかのお役に立てばと考えます。
今回はテーマをカスタムしていくため子テーマにします。
「Xeory Extension」の子テーマ化
子テーマ化する必要性を触れていきます。
なぜ子テーマにするのか?
WordPressのテーマを子テーマとして使用する必要性などを簡単に説明します。
様々なテーマを配布している企業様や有志様がいらっしゃいますので、気に入ったテーマをベースとして利用させていただくことも多いと思います。何もしない場合はダウンロードしたその時点でのバージョンをカスタムして使い続けることになります。
しかし、配布元の方がアップデートなどしてくださった場合に、自分のwebサイトでもアップデートを行いたい際には、ダウンロードした後におこなったカスタムが消えてしまいます。
そのため、ダウンロード後に自分が行うカスタムを、別の枠として取り扱うことができるようにすることが子テーマ化です。非常に便利な仕様となっています。
一番簡単な子テーマ化
まずいい機会なのでftpソフトを使って自分のサイトをバックアップがてらWordpressフォルダ以下をすべてPCのフォルダにダウンロードしておきましょう。
テーマフォルダの確認

フォルダを開いていき「Wordpressフォルダ > wp-content > themas 」まで行くと、現在インストールしてあるテーマが並んでいるかと思います。上の画像はソリシティでのフォルダ状態です。
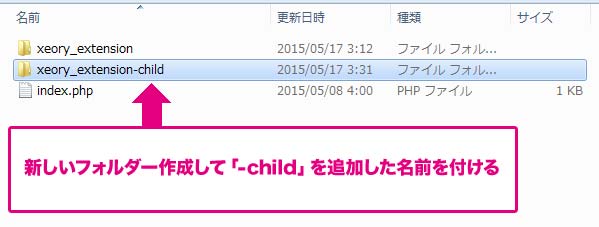
子テーマフォルダの作成

新しいフォルダで名前を使用テーマと同じ名前にして末に「-child」とつけましょう。
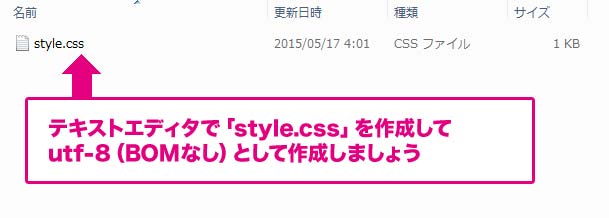
style.cssの中身についてと作成

テキストエディタで「style.css」を作成して「~-child」フォルダの中に保存しましょう。下にあるのがxeory_extensionの子テーマ用に作成した「style.css」の中身です。
@charset "UTF-8";
/*-----------------------------------------------
Theme Name: xeory_extension-child
Theme URI: http://xeory.jp/extension
Template: xeory_extension
-----------------------------------------------*/
@import url('../xeory_extension/style.css');
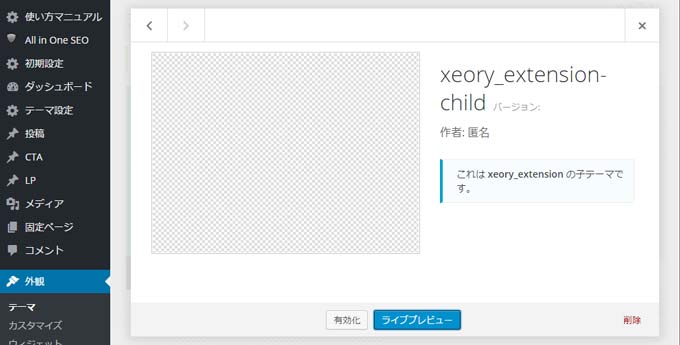
子テーマアップロードと管理画面での決定
完成したらftpソフトを使用し現テーマのおいてあるフォルダと同じ階層に、新しく作った「-child」フォルダをアップロードしましょう。

あとはwordpressの管理画面「外観-テーマ」に行くと子テーマが追加されているので、そちらを有効化すると「子テーマ」運用の開始となります。


